تعتبر هذه الطريقة من بين أفضل وأبسط الطرق لوضع كود داخل مواضيع مدونة بلوجر. الالاف ممن يبحثون يوميا عن طريقة إضافة أكواد داخل مواضيع مدوناتهم, في حالة كتابة موضوع يشرح فيه اضافة معينة أو سكريبت أو ي اضافات مميزة خاصة ببلوجر, ويريد أن يضيف كود هذه الإضافات داخل الموضوع.
مما يؤدي بالعديد من المدونين الى البحث عن طرق لإضافة الأكواد داخل المواضيع, فبطبيعة الحال أن المواضيع يتم طرحها باللغة العربية, وإن اردت أن تضع كود معين داخل الموضوع يصعب ترتيب الكود بحيث تتناثر أحرف الكود مما يصعب ترتيبه ونسخه من قبل الزوار. لذا حبذ لو تم إضافة الأكواد داخل إطار جذاب لكي يسهل على الزوار نسخه والإستفادة منه بدون اية مشاكل, هذا سيعود على صاحب المدونة بكسب ثقة زواره.
رأيت كيف يمكنك بشكل سهل أن تبني علاقة قوية بزوارمدونتك, فكلما أحسنت تنسيق مواضيع مدونتك بشكل جذاب وأنيق خالي من أية مشاكل فكن على يقين أنك ستحصل على زوار دائمين مهتمين بمحتوى مدونتك.
ما دفعني الى طرح هذه المقالة هو أنني كثيرا ما أجد مدونات بلوجر عربية تعاني من نفس المشكل, لذلك أردت ان أساعد هذه الفئة لتزيد من تحسين تنسيق مواضيع مدوناتهم, وأساعد بدوري كعربي في تطوير المحتوى العربي.لكي لا أطيل عليك عزيزي لزائر نمر الى شرح الطريقة.
توجه الى قالب المدونة ثم تحرير HTML
بعدها إبحث عن الكود التالي بواسطة الضغط على Ctrl+F
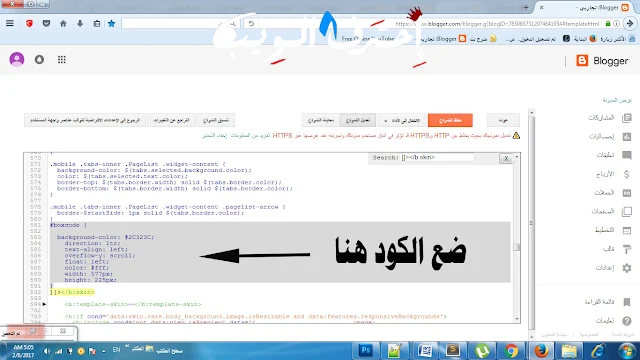
وقم بحفظ التغييرات, يمكنك ان تستعين بالصورة التالية لتعرف مكان وضع الكود إن صعب عليك الأمر
الأن بعد الانتهاء من اضافة كود الإطار داخل مدونتك يمكنك الشروع في تحرير تدويناتك ووضع الأكواد داخل الاطار بكل سهولة. تابع المرحلة الثانية لتعرف كيف يتم ذلك .
وهنيئا لك اخي الان كل مرة عندك فيها موضوع يحتوي على أكواد تضعها داخل الاطار كما شرحت أعلاه , ولا تنسى الاحتفاظ بالكود لكي تستعين به كل مرة .
يمكنك كذلك الاطلاع على تدوينة : تحسين ظهور عنوان مدونات بلوجر في جوجل وزيادة أرشفتها
مما يؤدي بالعديد من المدونين الى البحث عن طرق لإضافة الأكواد داخل المواضيع, فبطبيعة الحال أن المواضيع يتم طرحها باللغة العربية, وإن اردت أن تضع كود معين داخل الموضوع يصعب ترتيب الكود بحيث تتناثر أحرف الكود مما يصعب ترتيبه ونسخه من قبل الزوار. لذا حبذ لو تم إضافة الأكواد داخل إطار جذاب لكي يسهل على الزوار نسخه والإستفادة منه بدون اية مشاكل, هذا سيعود على صاحب المدونة بكسب ثقة زواره.
رأيت كيف يمكنك بشكل سهل أن تبني علاقة قوية بزوارمدونتك, فكلما أحسنت تنسيق مواضيع مدونتك بشكل جذاب وأنيق خالي من أية مشاكل فكن على يقين أنك ستحصل على زوار دائمين مهتمين بمحتوى مدونتك.
ما دفعني الى طرح هذه المقالة هو أنني كثيرا ما أجد مدونات بلوجر عربية تعاني من نفس المشكل, لذلك أردت ان أساعد هذه الفئة لتزيد من تحسين تنسيق مواضيع مدوناتهم, وأساعد بدوري كعربي في تطوير المحتوى العربي.لكي لا أطيل عليك عزيزي لزائر نمر الى شرح الطريقة.
طريقة إضافة كود في إطار جذاب داخل المواضيع لبلوجر
الخطوة الأولى :
توجه الى قالب المدونة ثم تحرير HTML
بعدها إبحث عن الكود التالي بواسطة الضغط على Ctrl+F
]]></b:skin>
عندما تجده , قم بنسخ الكود التالي وضعه قبله #boxcode {
background-color: #2C323C;
direction: ltr;
text-align: left;
overflow-y: scroll;
float: left;
color: #fff;
width: 577px;
height: 225px;
}
وقم بحفظ التغييرات, يمكنك ان تستعين بالصورة التالية لتعرف مكان وضع الكود إن صعب عليك الأمر
الأن بعد الانتهاء من اضافة كود الإطار داخل مدونتك يمكنك الشروع في تحرير تدويناتك ووضع الأكواد داخل الاطار بكل سهولة. تابع المرحلة الثانية لتعرف كيف يتم ذلك .
الخطوة الثانية :
إن كنت تكتب موضوع وفيه كود وتريد إدراجه داخل الموضوع ما عليك سوى الانتقال من تأليف الى HTML وتضع الكود التالي وتغير ضع الكود هنا بالكود الذي تريد ان يظهر داخل الاطار في الموضوعكما هو مبين في الصورة اسفله<textarea id="boxcode">ضع الكود هنا</textarea>
وهنيئا لك اخي الان كل مرة عندك فيها موضوع يحتوي على أكواد تضعها داخل الاطار كما شرحت أعلاه , ولا تنسى الاحتفاظ بالكود لكي تستعين به كل مرة .
يمكنك كذلك الاطلاع على تدوينة : تحسين ظهور عنوان مدونات بلوجر في جوجل وزيادة أرشفتها
لأي استفسار لا تتردد في ترك تعليق







0تعليقات