 |
| إضافة هيدر إعلاني إحترافي لمدونات بلوجر |
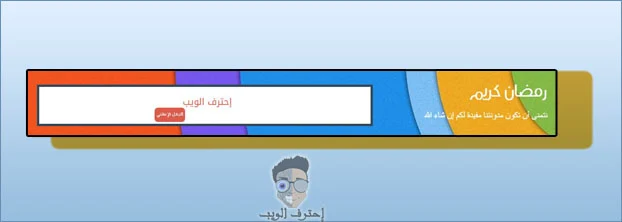
لماذا الهيدر, ببساطة يمكنك من نشر بانر اعلاني خاص بموقعك او تطبيق أو منتج تريد التسويق له , فهذا الهيدر سيمكنك من عمل بانر اعلاني إحترافي مما سيعود عليك بعدد كبير من النقرات وربح أكثر.
كما ان الهيدر بسيط وذو الوان تجذب الزائر من أول نظرة, لذا يبقى الوصف الذي تكتبه هو بيت القصيد, فكلما أتقنت الوصف والصور الموضوعة في الهيدر كلما إستطعت جذب انتباه العديد من الزوار للنقر عليه.
مثلا كنت تريد الترويج لكتاب من اعدادك ذاخل موقعك أو موقع أخر بغرض إنشاء حملة إعلانية للكتاب فهذا الهيدر سيساعدك كثيرا في تحقيق النتائج التي كنت تطمح اليها , لكن ان اتقنت التصميم والوصف الذي ستكتبه على الهيدر ووضعه في أعلى الموقع بحيث أي زائر يدخل عليه فأول شيء سيكون امامه هو الهيدر فإن اقنعته بذلك الوصف المكتوب على الهيدر وجذبت انتباهه فكن على يقين أنك ستأتي بنقرات كثيرة.
طريقة التركيب
لوحة تحكم بلوجر > القالب > تحرير HTML
ثم البحث عن الوسم </nav> أو <div id='header-wrapper'> المهم أينما تريد وضع الهيدر
وقم بوضع الكود التالي بعده مباشرة :
<style> .header2 { background: #efefef url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzZcZb6iZpyzuKvk6c8ZEFIdgLYbCbl5w2DlrZHrdT9Go8UpEVUKxEU9G5PZW_CGwWPBHXZy5C5Knbl0eCpOxMx2rqGTaWsd8J4p0rdQS8LK1Q1FpkpP1_pc05hQpjCnNKIJd5gc3K4mBJ/s0-r/bg-cover.jpg) repeat fixed top center; margin-bottom: 10px; height: 150px; border: 5px solid #fff;}.header2-text { float: right; margin-top: 30px; margin-right: 20px; font-size: 40px; color: #fff; font-family: 'Lobster',ge_ss_threeregular !important;}.header2-text2 { float: right; margin-right: -170px; margin-top: 85px; color: #fff; font-family: 'saudi'; font-size: 20px;} .ads-2 { width: 728px; height: 90px; border: 5px solid #34495E; margin-bottom: 10px; background: white; float: left; margin-top: 30px; margin-left: 20px;}.ads-text-2 { margin-right: 300px; margin-top: 20px; font-family: Droid Arabic Kufi; font-size: 20px; color: #DD5B4B;} </style> <div class='header2'> <div class='header2-text'> رمضان كريم </div> <div class='header2-text2'> نتمنى أن تكون مدونتنا مفيدة لكم إن شاء الله </div> <div class="ads-2"> <div class="ads-text-2"> إحترف الويب <span style=" float: left; background: #DD5B4B; border-radius: 7px; color: white; font-family: Droid Arabic Naskh; font-size: 11px; padding: 3px 5px 3px 5px; margin-left: 250px; ">للتبادل الإعلاني</span> </div> <div class="clear"></d
قم بإستبدال النص الملون بالاخضر بما يناسبك وهنيئا لك الهيدر.



0تعليقات